Jak upravit obsah a vzhled webu pomocí GPTchatu

Tento jednoduchý článek ukazuje, jak pomocí GPTchatu upravovat webové stránky – od čištění kódu, přes psaní textů až po změnu stylů a obsahu.
Vše je doplněno reálnými screenshoty z praxe, krok za krokem.
1. Odstranění inline stylů a vyčištění kódu
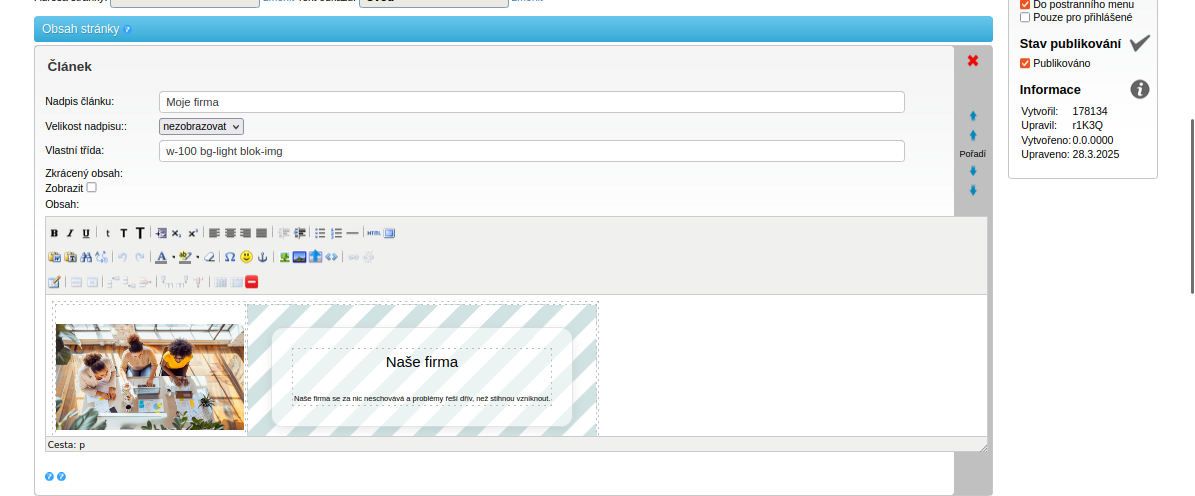
Původní web, který chceme změnit:

Najdeme si tento text v administraci:

Zkopírujeme si kód:

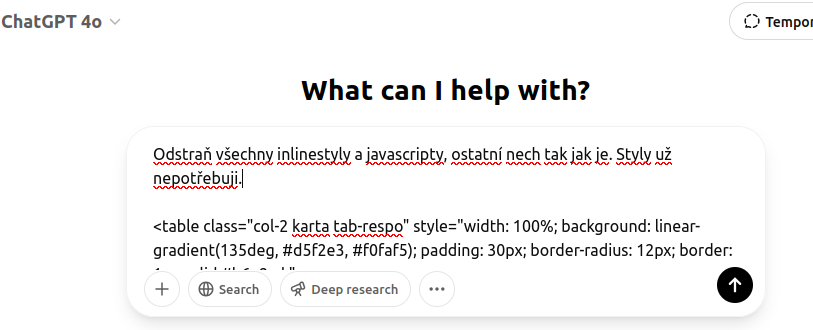
Řekneme GPTchatu, ať to vyčistí a nahraje, můžete s ním hovořit Česky takto: Odstraň všechny inlinestyly a javascripty, ostatní nech tak jak je. Styly už nepotřebuji.

2. Jak udělat úvodní text
Uděláme screenshot webu, nebo použijeme PDF/dokument od klienta:

Řekneme GPTchatu, co potřebujeme, můžete s ním hovoit Česky takto: Přečti si čím se zabýváme a dodej mi 3 kratší odstavce jako úvodní text, změň text uvedený vpravo, ponech obrázek nalevo. Odstraň veškerý původní text.

GPTchat navrhne nový text:

Text nahradíme v administraci redakčního systému:

Výsledek na webu:

3. Uděláme si nový design
Když dáme GPT chatu HTML kód stránky, ze které jsme odstranili inline styly, a požádáme ho, aby nám vytvořil nový, pěkný design s použitím inline stylů.Napíšeme GTP chatu zadání: Nyní mi udělej inline styly, podobné jako byly, ale použij bílou barvu a texty chci v bílém boxu, použij průhlednost. Nepoužívej Pokud se nám to líbí: Je lepší to převést do CSS, zase napíšeme CHTP chatu zadání: inline styly nyní zruš a dej je do STYLE, dej tomu i vlastní třídu. Styl z inline kódu: Dáme do vlastního CSS stylu: Některé šablony mají sjednocené barvy už ve stylech: Jinak barvy sjednotíme ručně nebo řekneme GPTchatu: GPTchat vytvoří stylové schéma: Styl nahrajeme do CSS a vidíme výsledek: Nelíbí se nám obsah na webu: Vezmeme původní HTML kód: Zadáme do GPTchatu, co chceme změnit: A dostaneme nový výsledek: Pokud chceme ikonky podle sebe, seznam je na mdisearch.com VYSLEDEK :


4. Barevné schéma webu podle nového tématu




5. Změna ikonek a dalšího obsahu





